NEWS & MEDIA
Flutterによるアプリ開発環境構築

Flutterとは
Flutterとは
FlutterはGoogleが開発したUIツールキットで、クロスプラットフォームの為、一つのコードベースからiOS、Android、Web、そしてデスクトップ向けのアプリケーションを作成することができ、開発者は異なるプラットフォームに特化したコードを書く手間を減らすことができます。
FlutterはDartという言語で書かれており、これがネイティブコードに直接コンパイルされるため、アプリの動作が高速です。さらに、FlutterのHot Reload機能を使用すると、ソースコードの変更をリアルタイムでアプリに反映させることができ、これによって開発とデバッグの速度が大幅に向上します。
Flutterの強力な特徴の一つは、再利用可能なUIコンポーネントの充実したライブラリです。これにはマテリアルデザインやCupertinoといったウィジェットが含まれていますが、これらのウィジェットはカスタマイズが容易で、開発者がオリジナルなUIを作成するのに役立ちます。また、Flutterはアクセシビリティ機能もしっかりとサポートしており、視覚や操作に障害を持つユーザーにも使いやすいアプリを作成することができます。
達成目標
この記事では、Mac OSにて、FlutterのコーディングをVisual Studio Codeで行い、XcodeのiOS Simulatorでリアルタイムに反映を確認できる環境を構築する。
環境要件
| 項目 | Version |
|---|---|
| OS | mac OS Sonoma Version14.0(Apple M1) |
| Flutter | 3.13.8 |
| Dart | 3.1.4 |
| Visual Studio Code | 1.83.1 (Universal) |
| Xcode | 15.0.1 |
開発環境構築
1.Flutter SDKインストール
公式サイトからFlutter SDKをインストール(IntelとApple Siliconでパッケージが違うので注意)し、
自身の端末の任意の場所に解凍する。
今回は、M1チップのMacに設定するため、「flutter_macos_arm64_3.13.8-stable.zip」をダウンロードし、「/Applications/flutter」に解凍
2.Visual Studio Codeをインストール・プラグイン拡張
VSCodeを公式サイトから、ダウンロードしインストールします。
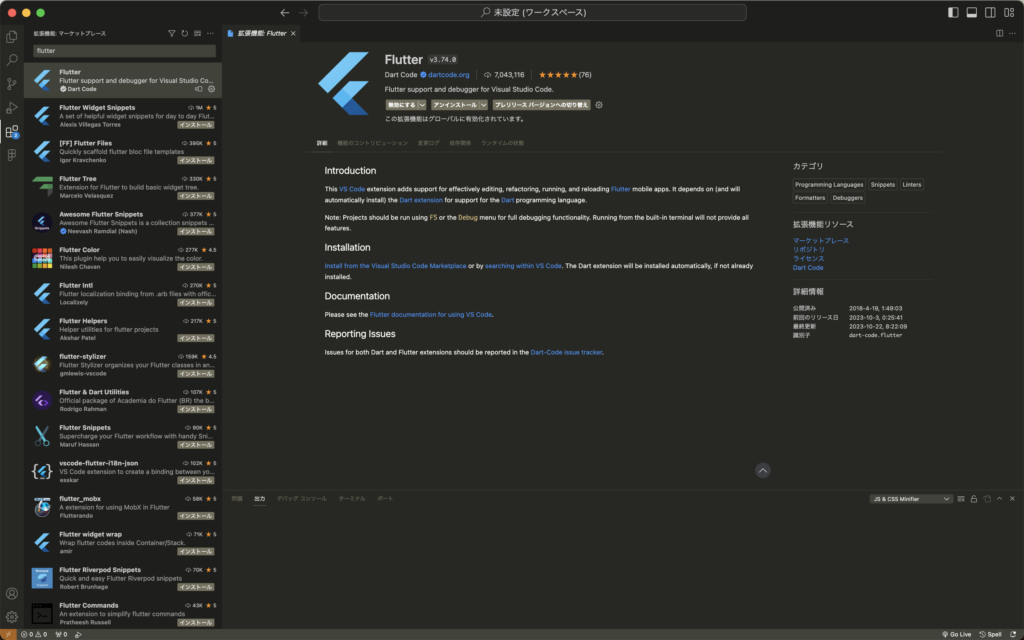
拡張機能は、「表示」>「拡張機能」から「flutter」と検索しインストールします。

3.Xcodeのインストール
Xcodeは、App Storeからインストールできます。(iOS SimulatorはXcodeと一緒にインストールされます。)
この状態で、
flutter doctorを実行すると、Xcodeの欄で以下のようにエラーが出ることがあります。
[!] Xcode - develop for iOS and macOS (Xcode 15.0.1)
✗ Unable to get list of installed Simulator runtimes.
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation for instructions.CocoaPodsはiOSのプロジェクトで外部ライブラリやフレームワークを管理するための依存関係管理ツールです。Flutterプロジェクトでは、特定のiOS用のFlutterプラグインがCocoaPodsを使用して依存関係を管理しているため、CocoaPodsのインストールが必要です。
Simulatorを利用するために、CocoaPodsをインストールします。
sudo gem install cocoapodsパスワードが聞かれますので、端末のパスワードを入力します。
インストール完了後に、再度
flutter doctorを行うと、
[✓] Xcode - develop for iOS and macOS (Xcode 15.0.1)と、正常に使用可能になっていることがわかります。
この状態で、
open -a Simulatorを実行すると、シュミュレーターが起動します。

Google Chromeのインストール
公式サイト「https://www.google.com/chrome/」からChromeをインストールします。
アプリの作成
今回はサンプルで、myappというアプリを作成します。
flutter create myapp
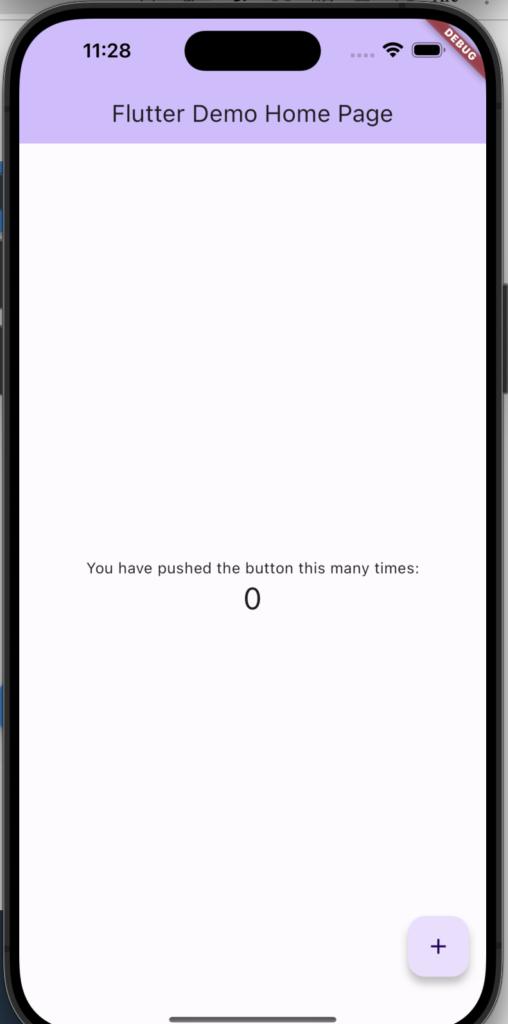
flutter runを実行すると、シュミュレとすると、アプリの初期画面がシュミュレーターに表示されます。ーターが起動します。
無事に起動していることがわかりました。

まとめ
Flutterは、Dart言語でできており、他の言語と比べて開発の効率がとても良く、学習コストも低い為、導入が容易となっています。
まだ、Dart言語自体の歴史が浅い為、ドキュメントなどが充実しているとは言えませんが、将来性などを考えると学んでおくメリットは大きいと思います。
今後も、Flutterに関する記事を更新していきますので、ご期待ください。