NEWS & MEDIA
スパムの対策としてWordPressのお問い合わせにreCAPTCHA v3 を導入する

reCAPTCHAとは
reCAPTCHAは、Googleが提供するCAPTCHA(Completely Automated Public Turing test to tell Computers and Humans Apart)システムです。ユーザーが人間であることを確認しボットやスパムからウェブサイトを保護するために使用されます。
reCAPTCHAの必要性
スパムメールが問い合わせから送られ続けると、マルウェアなどへの感染リスクが高まり、セキュリティ上のリスクを持つことになります。デバイスへの侵入など、個人情報を盗む事件などに発展する可能性もあります。サイトの信頼性はサイト利用者にとって重要な要素のため、間接的にSEOにも影響も与えます。
今回の記事の内容
今回は、Google reCAPTCHA v3を WordPressのContactform7で制作したお問い合わせページに導入するまでの手順をご説明いたします。
reCAPTCHA v3に登録
reCHAPTCHAの公式サイトで監視するサイトを登録
- reCHAPTCHAへアクセスします。
https://www.google.com/recaptcha/about/
※Googleアカウントとサイトを紐づけて管理するため、Googleアカウントをお持ちでない方は新たに作成しましょう。 - ヘッダーにある「v3 Admin Console」を押下し、管理画面へ移動します。
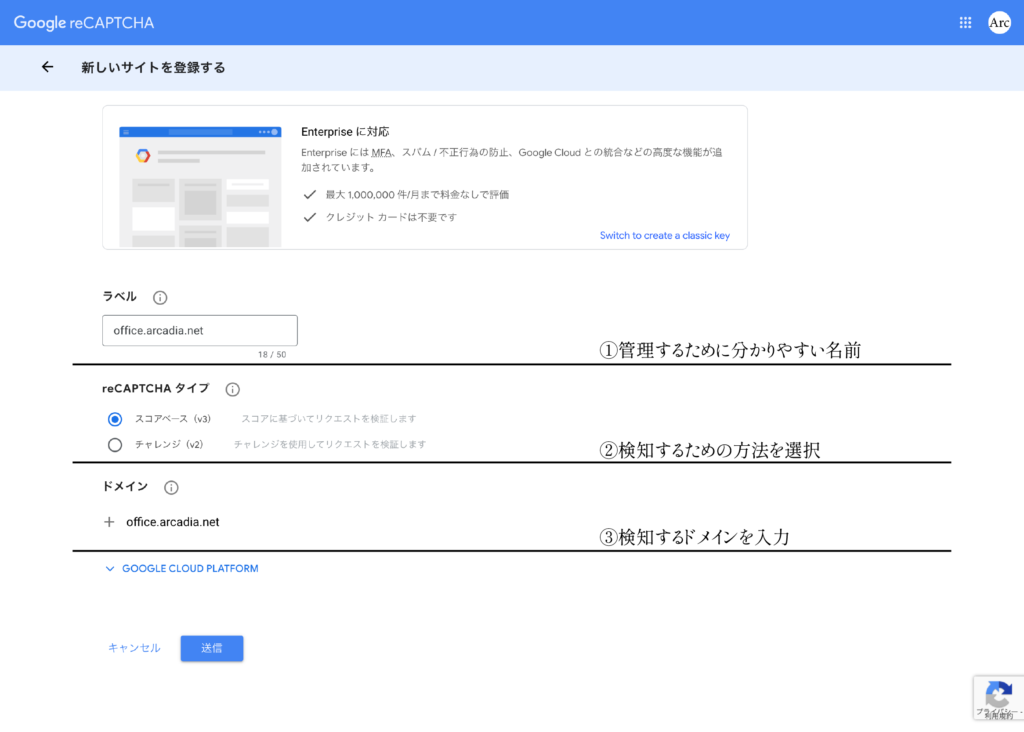
- ヘッダーにある「+」(作成)を選択すると新しいサイトの登録画面に移動します。
- ラベル・reCAPTCHA タイプ・ドメインを登録します。
ラベル:管理するために分かりやすい名称(ドメインにしておくと管理が楽)
reCAPTCHAタイプ:「v2」 or 「v3」のどちら希望する方を選択(今回はv3)
ドメイン:設定するサイトのドメインを設定する。 - 登録が完了すると、サイトキー、シークレットキーが発行されます。

reCHAPTCHAについて、もっと詳しく知りたい方は、公式ドキュメントを閲覧してください。
WordPressの設定
reCHAPTCHA導入プラグイン「reCAPTCHA (v2 & v3) for Asgaros Forum」
以下の手順でお問い合わせページにreCHAPTCHAを導入していきます。
- WordPressに、reCHAPTCHAを簡単に導入できるプラグイン「reCAPTCHA (v2 & v3) for Asgaros Forum」をインストールし、有効化します。
- サイドメニューの「お問い合わせ」>「インテグレーション」を選択し、「外部 API とのインテグレーション」ページのreCAPTCHAブロックから、「インテグレーションのセットアップ」を選択します。
- サイトキーと、シークレットキーの設定画面が開かれるので、それぞれにreCAPTCHA v3の登録時に発行されたキーを入力します。
確認
保存後に、サイトを表示してみると、右下に「プライバシー・利用規約」と書かれたアイコンが表示されるかと思います。
これは、reCAPTCHAが対応されると表示されるものなので、このアイコンが表示されていれば登録も問題なく行われていることが分かります。
reCAPTCHAバッジの非表示方法と、reCAPTCHAの対象ページの設定方法
reCAPTCHAバッジを非表示にする方法
reCAPTCHAを利用すると、画面右下に、reCAPTCHAバッジが表示されます。
このバッジがサイトデザインにとって邪魔になる場合、Googleが定める「reCAPTCHA のブランド」を掲載することで、非表示としても良いこととなっています。
Google 公式 reCAPTCHAバッジを非表示にするにはどうすれば良いですか?
「reCAPTCHA のブランド」を掲載したら、該当のページで読み込んでいるCSSに、以下を追記してバッジを非表示にしましょう。
.grecaptcha-badge { visibility: hidden; }お問い合わせページのみreCAPTCHAの対象とする方法
プラグイン「reCAPTCHA (v2 & v3) for Asgaros Forum」を導入すると全てのページがreCAPTCHAの監視範囲となるため、全ての画面にreCAPTCHAバッジが表示されてしまいます。
上記の対応をする場合でも、全ての画面に「reCAPTCHA のブランド」についての掲載をするわけにはいかないと思います。
その場合は以下のコードをfunction.phpに追記することで、reCAPTCHAの範囲を「お問い合わせページ」することができ、「reCAPTCHAブランド」についての掲載が必要なページをお問い合わせページに絞ることができます。
// If it's not the 'contact' page, deregister the script
add_action( 'wp_enqueue_scripts', function (){
if(!is_page('contact')){
wp_deregister_script( 'google-recaptcha' );
}
}, 100);このコードは、ページのスラッグが「contact」以外の時には、google-recaptchaのスクリプトをWordpressから削除するコードとなります。
「contact」の部分はそれぞれの環境(お問い合わせのスラッグ)に合わせた文字列に置き換えてください。
まとめ
お問い合わせフォームに対するスパムメールは、企業などにとって作業の妨げとなるだけでなく、セキュリティの面でもリスクを持ち続けてしまうもののため、できる限りの対応はするべきものです。
reCAPTCHAのWordpressへの導入はとても簡単ですが、ブランドイメージやデザインを崩してしまうことのないように、セキュリティ対策とデザインを両立するためのコーディングや設定がとても重要になってきます。
OFFICE ARCADIAでは、お客様のブランドイメージを大切にしたサイト制作と、セキュリティーを意識した構築を心がけております。サイト制作をお考えの方は、お問い合わせから、ぜひご気軽にご相談ください。