NEWS & MEDIA
「Figma」は何がすごいのか。FigmaをつかってWEBデザインをする方法を解説しながら紹介

Figmaを選ぶメリット
WEBデザイン制作のためのツールは、Figmaの他にも、Adobe XDやSketchなどいくつもあります。
その中から、Figmaを選ぶ理由、またFigmaのサービスについてまずはご紹介します。
クラウドベースの協調作業
Figmaの最大の強みの一つは、クラウドベースの特性です。これにより、複数のユーザーが同時にデザインに取り組むことができるため、デザインのフィードバックをリアルタイムで受け取り反映させるなど、共同作業をスムーズに行うのに大変便利です。他のツールであるAdobe XDやSketchと比較して、Figmaのリアルタイムでの協調作業機能は、非常に優れています。
ブラウザとデスクトップアプリ
Figmaはブラウザベースであり、専用のデスクトップアプリもあります。これにより、どんなハードウェアでもアクセス可能になります。SketchのようにMac専用であるという制限がなく、どんなデバイスからでもアクセスできるのがFigmaの大きな利点です。
コンポーネントとスタイルの再利用
コンポーネントとスタイルを登録することができるため、効率的なデザイン作成が行えます。
デザインの一貫性を維持することで優れたデザインの作成が可能になります。
さらにFigmaは、作成したデザイン要素(コンポーネント)を他のプロジェクトで簡単に再利用できます。さらに、スタイルガイドを作成し、それを他のデザインに流用させることも可能です。
プラグインの導入でさらに便利に
Figmaには多数のプラグインがあり、これらを使用することでデザインプロセスをカスタマイズし、効率化することが可能です。ダミーコンテンツを用意するプラグインや、デザインを作成するプラグイン・様々なフォントをリアルタイムにプレビューできるプラグインなど、目的に合わせた多くのプラグインが用意されています。これらを効果的に利用することでデザインにかかる工数が大幅に削減できます。
強力なプロトタイピングツール
ユーザーエクスペリエンスをテストするために、詳細なプロトタイプを作成する能力は必要不可欠です。Figmaは、動的なインタラクションやアニメーションを含む高度なプロトタイプを作成することができます。この強力なプロトタイピングツールにより、Figmaはユーザー体験のテストとフィードバックの収集を容易にします。
ユーザーコミュニティとリソース
Figmaの公式ウェブサイトには、ユーザーガイドやチュートリアルがあり、新たにFigmaを学び始める人でも使い方を覚えるのに役立ちます。Figmaのコミュニティフォーラムでは、他のユーザーとディスカッションを行ったり、疑問を解決するためのアドバイスを得ることができます。
また、Figmaはオープンなプラットフォームであるため、ユーザーは自分自身のプラグインやテンプレートを作成し、コミュニティと共有することができます。これにより、ユーザーは自分のニーズに合わせてFigmaをカスタマイズすることができます。
アカウント作成方法
アカウント作成手順
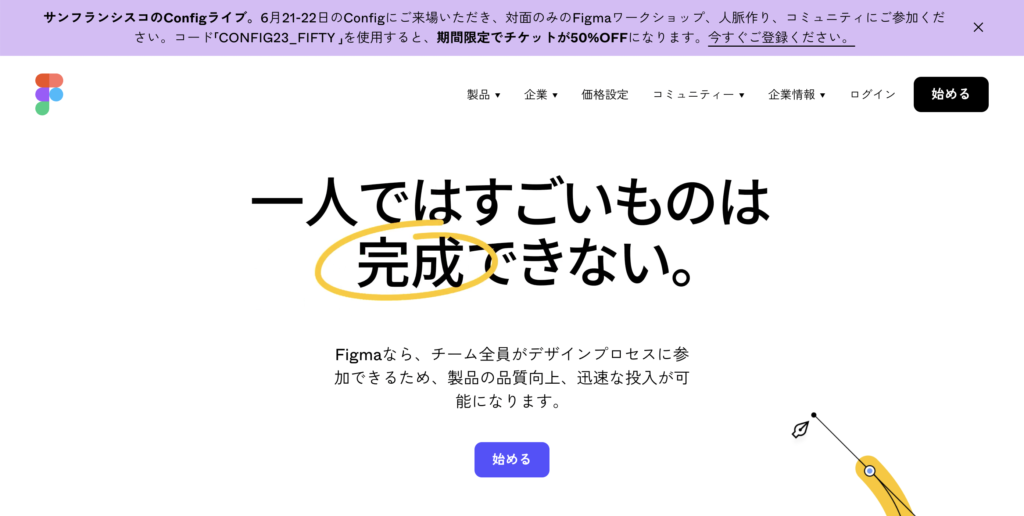
STEP1 公式サイトへアクセス
Figmaのアカウント作成はとても簡単です。まずは、Figmaの公式サイト(日本語版)へアクセスし、画面右上の「始める」をクリックします。

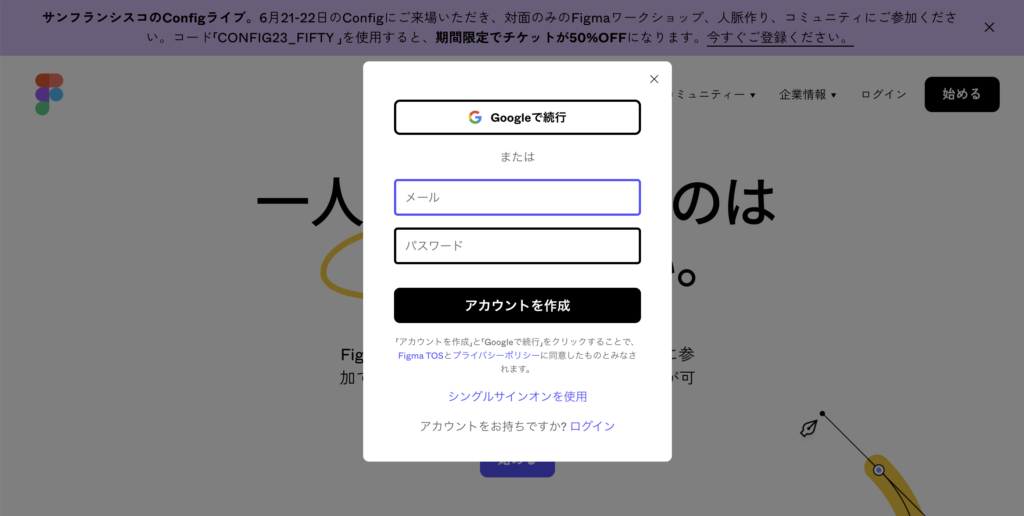
STEP2 メールアドレスの登録
必要情報のモーダルが表示されるので
・メールアドレス
・パスワード
を入力し、「アカウントを作成」をクリックします。Googleアカウントでも作成可能なので、個人的にはそちらがオススメです。

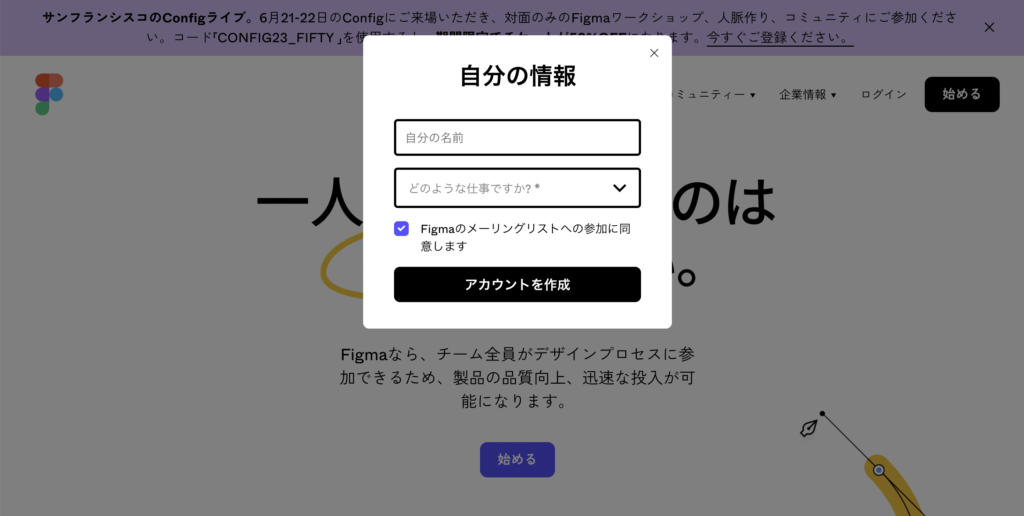
STEP3 ユーザーネーム等の登録
自分の名前(Figma上で表示するアカウント名)と仕事について登録します。
ここでの情報は特に重要ではないので、深く考えなくて大丈夫です。

STEP4 チーム作成・共同編集者の招待
以上で、Figmaのアカウント登録は完了です。とても簡単ですね。
この後、チームの作成や、共同編集者の招待というフローもありますが、スキップして問題ありません(この作業は後から何度もできます。)
チームでプロジェクトを立ち上げる場合や、作成したデザインを共有する際に登録しましょう。
Figmaの基本的な使い方
新規デザインファイル・ページの作成
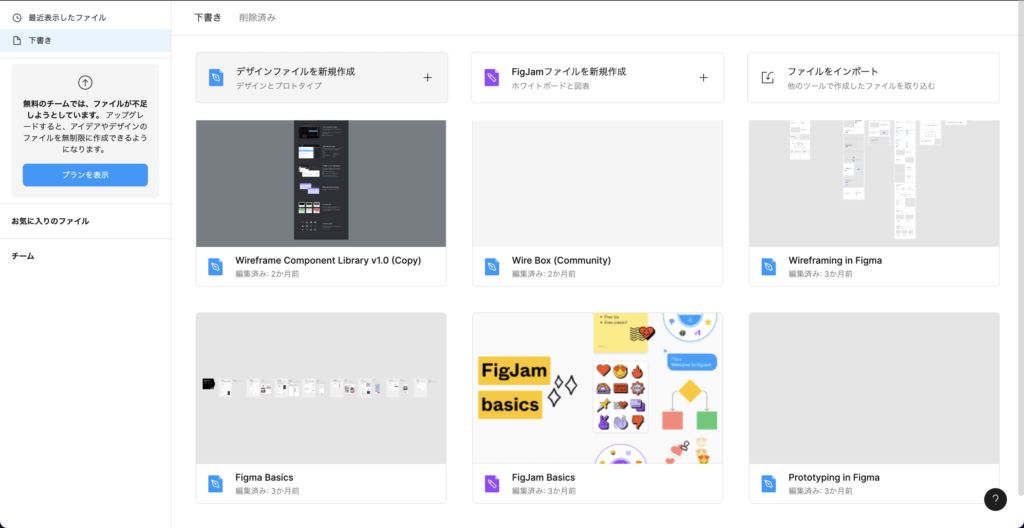
(1)新規デザインファイルの作成
デザインを作成する際は、サイドメニューの「下書き」を選択し、画面上部に表示されている「デザインファイルを新規作成」を選択します。

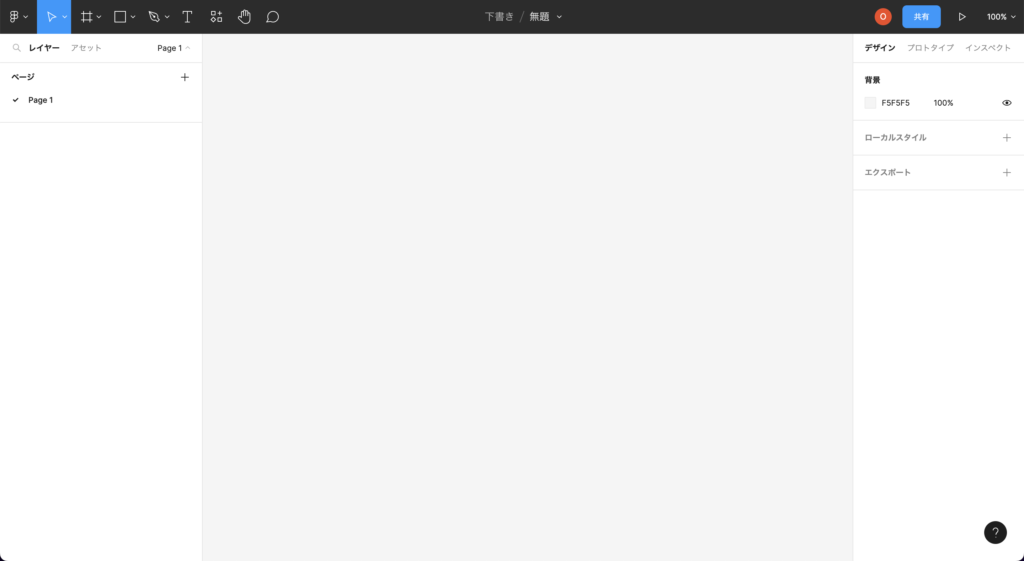
(2)ページ準備
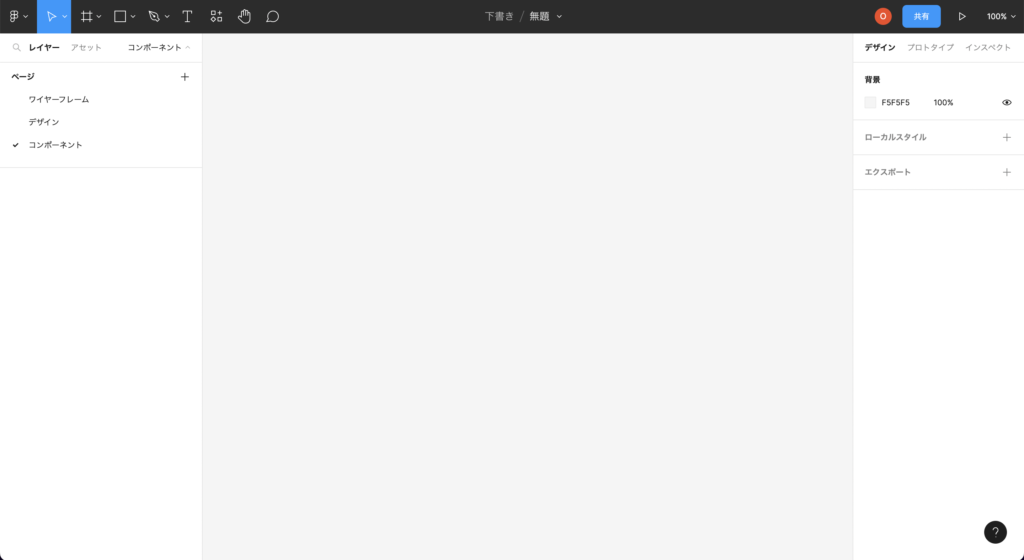
デザイン作成画面が表示されたら作成するページを準備します。サイドメニューの「page1」が現在のページです。
+を押すとページを追加することができます(Freeプランだとページは3ページまで作成することができます)

ページ名は自由につけることができるので、自身やチームメンバーが参照した際にどのページを見れば良いか分かり易い名前にしましょう。
おすすめは、「プロジェクトのフェーズごとに分ける方法」です。作業中にページを行ったり来たりすることの無いように、「ワイヤーフレーム」「デザイン」など作業フェーズで分けることで、ページ構成を決めている際には「ワイヤーフレーム」を参照し、デザインやコーディング・顧客への説明などには、「デザイン」を参照するといった使い方ができます。
※「コンポーネント」ページについては、後ほど説明しますが、デザインのパーツを管理するページになります。

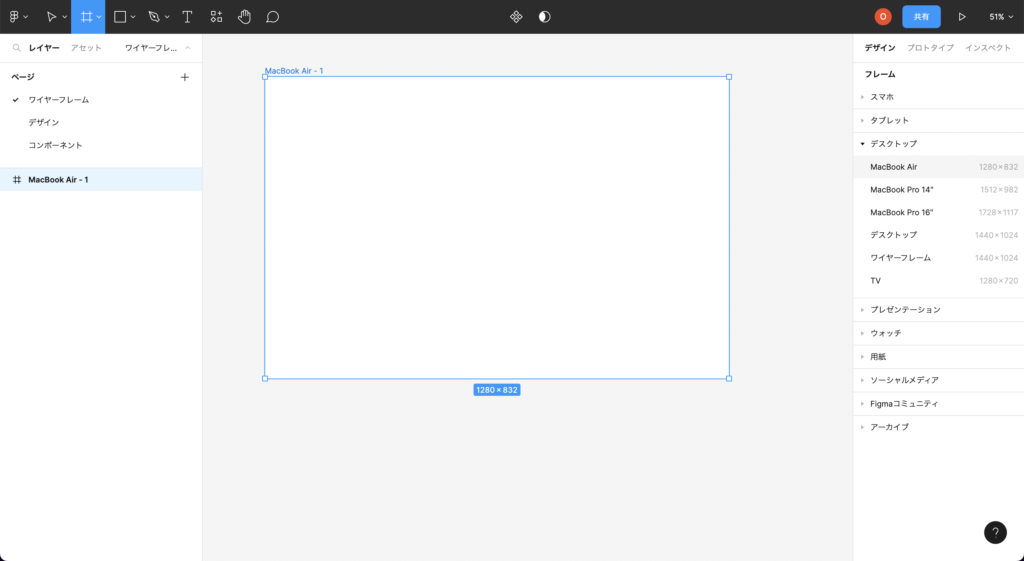
フレームの作成
ツールバーからフレームを選択すると、画面の右側にデフォルトフレームが表示されるので、その中から作成するデザインにあったフレームを選びます。

Fimgaでの作業を助けるショートコード
デザイン作成を効率化する為に覚えておきたいショートコード
(1)スタイルのコピー&ペースト(「cmd + opt + c」→「cmd + opt + v」)
(2)オブジェクトのナッジ単位の移動(「shift + ↓ or ↑ or ← or →」)
基本設定>ナッジで数値の変更が可能
(3)アウトライン表示(「cmd + y」)
重なっていて直接選択できない背面にあるオブジェクトや、ロックされたオブジェクトでも選択できるようになる。
空のゴミオブジェクトなどにも気付ける
(4)画像の配置(cmd + shift + k)
画像選択画面が表示され、選択後は、配置するオブジェクトの選択画面になる。